Common Pitfalls
Tether was built to be very easy to install and use. But despite our efforts, sometimes things can go awry. If you're experiencing a problem with Tether, start by looking over the information documented here. If your problem persists, visit the support page to learn how to get in contact with us.
I'm seeing "permission was not granted" message when trying to capture my screen on macOS
When first using Tether, some users get this message, despite granting their permission when the desktop selection prompt appears. This happens when the browser you're using hasn't been granted permission to record the screen by macOS.
If you get stuck in this state, refer to the video below for instructions on granting screen share permission for your browser:
I've installed Tether's <script> tag, but I'm not seeing the widget on my application
There are a number of things that could cause Tether not to appear on your web app. The most common issues are typos in the <script> tag, accidentally installing Tether on the wrong HTML file, or script being filtered out by your web builder. Here are some situations that may cause Tether not to load properly:
{warning.fa-exclamation-circle} Shopify users should be aware that 3rd-party script tags cannot be added to their checkout page.
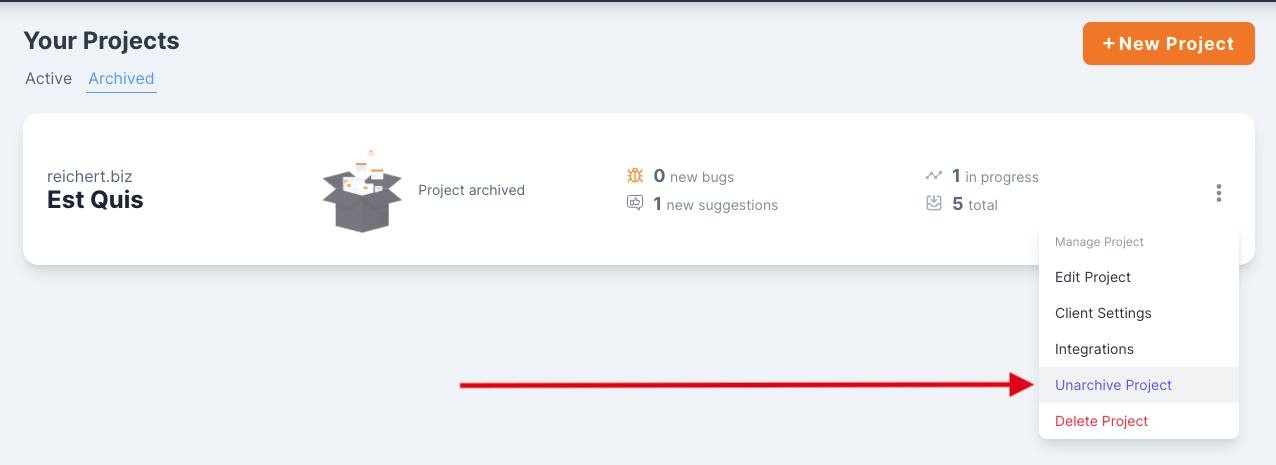
Has your project been archived?
When a project is archived, the Tether widget will not appear. Un-archive your project by selecting the "Archived" tab when viewing your projects list, opening the kebab menu (three vertical dots) and clicking "Unarchive". You can also visit your project's settings page.

Are there typos in your <script> tag?
The two most important attributes on Tether's <script> tag are data-uuid and data-token fields. The former represents your Project's ID, while the latter is a unique token that identifies your team. If either are incorrect, Tether will not appear. You can ensure these details are correct by copying the script tag again from your project's widget settings (via project card's kebab menu, or project settings page).
Is Tether installed in the correct HTML file?
Ensure that your see Tether installed on the current page by right-clicking and selecting "View Page Source" (on Chrome - other browsers may vary slightly). This will open the current page's HTML source code in a new tab. Search through the HTML using Cmd + F (Ctrl + F on Windows) and searching for "tether-client". This is the ID associated with Tether's
<script>tag, therefore if no results are found, Tether was either installed on a different HTML file or was filtered out by your web builder.
I can't edit my application's HTML directly. Can I still install Tether?
Tether requires some degree of privileged access in to be installed. But if you can't access your HTML directly because you use a web builder or other service, there's still hope! Tether can also be installed via Google Tag Manager. Simply paste the alternative code snippet provided in your project's widget settings via your Google Tag Manager dashboard, as demonstrated in the video below.